워드프레스 사이트 로딩이 느려서 사이트 속도 개선 방법에 대해서 이야기 해볼까 합니다. 처음에 사이트 속도가 그다지 느리지 않았는데 애드센스 승인을 받고 광고를 개재하고 나니 속도가 눈에 띄게 느려졌습니다. 속도를 결정하는 요인은 여러가지가 있지만 아마 저와 같은 분들이 가장 많을 것이라 생각합니다.

1. 워드프레스 블로그 속도 개선 방법
플러그인 중 사이트 킷을 설치하고 나면 워드프레스 본인 사이트의 속도를 알수가 있습니다. 사이트 킷으로 애드센스를 신청할 때 까지만 해도 모두 좋음이었는데 글이 18개 정도 밖에 없는데 블로그 속도가 너무 느려졌습니다.

2. 블로그 속도 체크 사이트
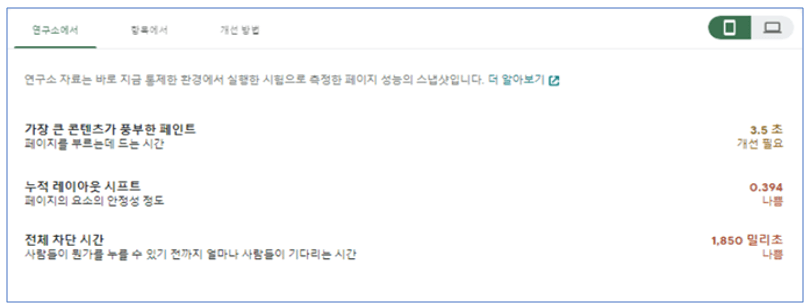
그래서 사이트스피드인사이트에서 한번 속도 체크를 해봤습니다. 사이트 스피드 인사이트는 사이트의 성능을 분석해줍니다. 그리고 어떤 부분에서 속도가 많이 저하되는지 분석도 해줍니다. 
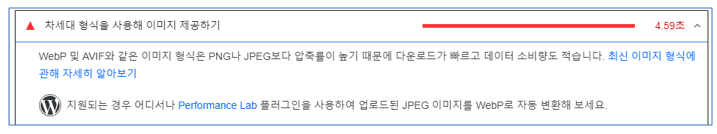
이 이미지를 보시면 속도를 가장 느리게 하는 원인이 차세대 형식을 사용해 이미지를 제공하지 않아서 인데 이것이 바로 웹페이지 이미지 형태인 Webp 사용을 하지 않았다는 말입니다. 저는 대부분의 이미지를 PNG로 사용하고 있었어요. 정말 이 부분만 해결이 되어도 사이트 속도가 많이 개선이 될 것 같았어요.
3. 카페24 호스트 문제점
제 블로그의 호스트는 국내 업체인 카페24입니다. 다른 호스팅 서버와는 다르게 카페24에서는 보안을 위해서 Webp 파일 포멧 업로드를 금지하고 있습니다. 그래서 워드프레스에서 미디어 추가 버튼을 눌러서 Webp를 업로드 시키려고 하면 허용하지 않는 포멧이라는 메세지가 뜨면서 업로드가 안됩니다.
어찌저찌 새라이브러리 형식으로 Webp를 업로드 하면 되긴합니다만 한번에 1개씩만 업로드가 됩니다. 이건 정말 상노가다거든요. 글1개 올리는데 이렇게나 힘 빼면 정말 포스팅이 너무 괴롭겠죠? 좀더 블로그 덩치가 커지면 저도 클라우드웨이즈로 갈아타 보려고 합니다.
4. Webp 형식으로 자동변환 플러그인 소개

워드프레스가 지원되는 경우 어디서나 performance Lab이라는 플러그인을 사용할 수 있다고 되어있어요. 이 플러그인을 통해 Webp 이미지 파일을 자동으로 변환한다는 눈에 확 들어오더라구요. 그래서 플러그인을 설치해 보았습니다.

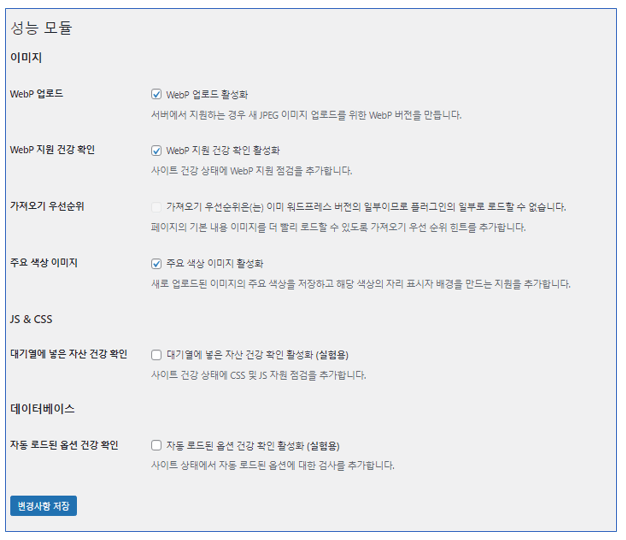
다행이 무료로 바로 설치 가능한 플러그인이었습니다. 설정은 기본 설정 그대로 두었습니다. 그냥 설치하고 활성화 버튼 눌러주었습니다. 다른 옵션은 아직 (실험용)이라는 메세지가 있더라구요.
performance Lab을 설치하고 나서 바로 사이트 킷을 다시 해보고 사이트 스피드 인사이트도 다시 실행해 보았습니다.
5. 플러그인 적용 결과
적용후 속도가 개선된 걸 보실 수 있습니다. 대에박… 설치해 보라던 다른 플러그인을 설치했을 때도 이렇게 효과가 좋지는 않았어요. 아마 제 사이트의 가장 문제점은 PNG 파일을 올려서 그런 거 같아요. Webp 보다는 아무래도 속도가 느릴 테니까요.


위 첫번째 사진은 사이트 킷으로 속도 개선 정도를 캡쳐한 것입니다. 그리고 아래 이미지는 스피드인사이트에서 다시 속도 측정을 해본 결과입니다. PNG 파일이 아닌 Webp로 변환해주는 것만으로도 속도가 많이 빨라졌죠?
이렇게 간단한 무료 플러그인 하나로도 사이트 속도를 개선할 수 있었습니다. Webp 형식의 이미지 포멧을 사용한다는 것이 이렇게 큰 차이일거라고는 생각을 못했어요. 아마 다른 요인들도 조만간 해결책을 찾아서 해결하겠지만 아직은 사이트 속도보다는 블로그 자체 내용에 충실해야할 것 같아서 천천히 할게요.
저 처럼 간단하게라도 사이트 속도를 업시키고 싶으신 분들 performance Lab 플러그인 한번 사용해 보세요.
■ 관련 글